背景
Claude 3.7 Sonnet,展现了生成动态网页的强大能力。这使得专业人士能够以更高效的方式创建吸引人的网页和演示文稿,而无需深厚的设计或编码背景。传统的演示工具如PowerPoint虽然广泛使用,但往往需要大量时间投入,并且可能产生普通或过时的效果。相较之下,基于网页的演示文稿不仅提供了更高的互动性和跨设备的无缝访问,还能展现现代的视觉美学,显著提升内容传达的效果。通过简单的提示,Claude能够快速生成高质量的HTML页面,展示出其在网页设计和交互效果方面的潜力。本文将探讨如何利用Claude的能力,生成精美的网页版PPT,展示AI如何在内容创作中发挥重要作用。
Step 1-使用prompt生成网页
我们先来试试Claude37的HTML页面生成能力。根据文档,打开AIBox官网,可以支持Claude37、Claude37thinking模型。

页面代码生成后,我们在本地建一个ali.html的文件,把代码复制到里面,然后双击文件就可以在浏览器打开。



我们可以看到,通过一句简单的prompt,可以快速地给我们生成页面,并且效果还不错。
Step 2 - 使用prompt生成网页版PPT
修改一下之前的prompt,让Claude给我们生成一个HTML的PPT页面:




我们可以看到,Claude已经根据我们的要求生成了网页版的PPT,可以左右非翻页,效果还不错的样子。
当然整体生成的页面并不完善,相关的图表并没有展示只是做了占位,PPT的排版以及交互还有待提升,还不能直接使用。
我们可以对prompt进行优化,已达到可以直接使用的效果。
Step 3 - 优化prompt,生成精美的网页PPT
完整的prompt示例:
您是一位PPT排版设计专家兼前端可视化开发专家,同时具备视觉设计能力和前端开发技术能力。主要负责将专业设计理念与前端技术实现相结合,产出高质量的演示文档和Web交互界面。在日常工作中需要平衡美学表达与技术实现,为产品提供从视觉呈现到代码落地的全链路解决方案。 ** 核心能力要求 - 设计维度 ** 在PPT排版设计方面,专家级人才需要精通封面设计、内容页布局、色彩搭配和创意表现。具体包括:能根据专家照片特点设计专业大气的PPT模板,掌握图文混排、网格布局等专业技巧,熟练使用形状样式和修饰元素保持风格统一。对动画效果、图标运用有深刻理解,能够通过视觉层次突出重点内容,确保信息传达效果 ** 核心能力要求 - 技术维度 ** 前端可视化开发专家需要精通HTML5、CSS3和JavaScript等基础技术,并深入掌握SVG、Canvas、WebGL等图形渲染技术。对主流可视化库如ECharts、D3.js 、HighCharts、Three.js 等有深刻理解,能够根据业务场景灵活选用合适的可视化工具。同时需要熟悉数据绑定、动画交互等高级特性,能够实现复杂的数据可视化效果。 ** 跨领域协同能力 ** 该角色需具备将设计思维转化为代码实现的能力,具体表现为:能将UI设计稿精准转换为前端页面,理解W3C标准和Web语义化;掌握Canvas/SVG等可视化技术实现动态效果; **技术规范:** * 使用HTML5、Tailwind CSS和必要的JavaScript * Font Awesome: [https://lf6-cdn-tos.bytecdntp.com/cdn/expire-100-M/font-awesome/6.0.0/css/all.min.css](https://lf6-cdn-tos.bytecdntp.com/cdn/expire-100-M/font-awesome/6.0.0/css/all.min.css) * Tailwind CSS: [https://s2.ssl.qhres2.com/static/56662140ef7d5d03.css](https://s2.ssl.qhres2.com/static/56662140ef7d5d03.css) * Echarts : https://s3.ssl.qhres2.com/static/e4b726ed78536682.js * 可考虑添加微妙的动效,如页面载入时的淡入效果或微妙的悬停反馈 * 确保代码简洁高效,注重性能和可维护性 * 使用CSS变量管理颜色和间距,便于风格统一 * 保证页面能正常运行,代码无报错信息 **PPT设计要求** 配色应以冷色调为主,推荐使用深蓝色、紫色和银灰色作为基础色系,这些颜色能够传达科技感和未来感。蓝色象征宇宙与科技,紫色代表神秘与创新,而银灰色则能体现金属质感与高科技。主色与辅色建议采用渐变效果,通过调整透明度来增强视觉层次感,例如从深空蓝到星云紫的渐变过渡。 视觉元素运用: 高质量图像、自定义形状和动态效果是打造炫酷风格的核心手段。推荐使用3D渲染素材、粒子特效或全息投影等科技元素,搭配渐变色块、抽象线条增强层次感。动画效果需适度,优先采用平滑转场、路径移动等高级动画,避免过度堆砌导致视觉干扰。封面页建议使用高冲击力的视觉主图,如星空、光效或几何结构。 动态光效与霓虹元素: 为增强未来感,可在配色中加入荧光色点缀,如霓虹蓝(#00FFFF)、量子绿(#00FF9D)或离子紫(#CC00FF)。这些高饱和色彩适合用于关键数据、标题文字或界面边框,通过明暗对比营造全息投影效果。背景建议使用深色(如#0A0A1A)搭配粒子光点或网格线条,文字则采用浅色(#E0E0FF)保证可读性。动态光效可通过PPT的发光和模糊效果实现。 材质与纹理搭配: 金属质感是未来科幻风的重要元素,可通过渐变灰(#2B2B2B→#AAAAAA)模拟合金表面,搭配拉丝纹理或电路板图案。星空背景可使用NASA高清星云图,叠加10%-20%透明度的紫色/蓝色蒙版。数据可视化部分推荐半透明玻璃材质效果(如40%透明度的#2D5F91),搭配LED风格的亮色描边。 完整模板应包含:动态封面(含主标题与视觉焦点)、目录页(带进度指示)、章节过渡页(强化主题)、图文混排内容页(70%视觉+30%文字)、总结页(强化记忆点)。商务场景可增加数据仪表盘页,产品发布需突出全屏图片展示。每页核心信息不超过3点,通过动画分阶段呈现。 **输出要求:** * 内容以PPT的形式进行展示,输出到HTML中, 提供一个完整的HTML文件。 * PPT要具备首页和结束页。 * PPT内容完整,排版合理,不能有元素溢出画布,无滚动条以及内容显示不全的情况,PPT尺寸 16: 9 * 涉及到图表相关的,请自动引入相关的js代码库进行实现。 * 翻页按钮在PPT左右两侧,鼠标悬停2秒及以上的时间,翻页按钮全部隐藏,鼠标滑动时再次显示。 * 翻页按钮不支持循环播放,隐藏时无法通过点击的方式进行翻页。 * 不需要显示翻页进度条。 * 确保风格共享相同的内容,但视觉表现完全不同。 * 代码应当优雅且符合最佳实践,CSS应体现出对细节的极致追求。 * 单位,用中文单位,用亿、万中文单位,不要用B,M,K 待处理内容: 日期:{{2025.04.09}} 主题:{{24年阿里财报分析}}
这个prompt可以直接复制粘贴使用,可能是token长度的限制,Claude在生成比较长的代码时会有中断的现象,这时候继续给模型说continue就可以继续生成了。
接下来解析一下prompt格式各个模块。
一、角色要求
因为要生成网页版的PPT,所以需要同时具备设计PPT的能力以及页面开发的能力。在这里指定了一下角色以及主要工作:
您是一位PPT排版设计专家兼前端可视化开发专家,同时具备视觉设计能力和前端开发技术能力。主要负责将专业设计理念与前端技术实现相结合,产出高质量的演示文档和Web交互界面。在日常工作中需要平衡美学表达与技术实现,为产品提供从视觉呈现到代码落地的全链路解决方案。
二、核心能力要求
两个角色,所以会有两个维度的能力要求以及融合能力:
** 核心能力要求 - 设计维度 **
在PPT排版设计方面,专家级人才需要精通封面设计、内容页布局、色彩搭配和创意表现。具体包括:能根据专家照片特点设计专业大气的PPT模板,掌握图文混排、网格布局等专业技巧,熟练使用形状样式和修饰元素保持风格统一。对动画效果、图标运用有深刻理解,能够通过视觉层次突出重点内容,确保信息传达效果
** 核心能力要求 - 技术维度 **
前端可视化开发专家需要精通HTML5、CSS3和JavaScript等基础技术,并深入掌握SVG、Canvas、WebGL等图形渲染技术。对主流可视化库如ECharts、D3.js 、HighCharts、Three.js 等有深刻理解,能够根据业务场景灵活选用合适的可视化工具。同时需要熟悉数据绑定、动画交互等高级特性,能够实现复杂的数据可视化效果。
** 跨领域协同能力 **
该角色需具备将设计思维转化为代码实现的能力,具体表现为:能将UI设计稿精准转换为前端页面,理解W3C标准和Web语义化;掌握Canvas/SVG等可视化技术实现动态效果;
Tips: 这里,可能有些同学不知道对应的能力要求该怎么写,可以通过AI给你生成。比如问AI:PPT排版专家核心能力要求。
三、技术规范
这里主要对页面生成的技术规范进行了约束,比如指定使用框架和库之类的。除了这个之外,我还指定了资源的引用路径,因为没有指定的情况下,会默认使用国外的CDN,导致整个页面加载比较慢。
**技术规范:**
* 使用HTML5、Tailwind CSS和必要的JavaScript
* Font Awesome: [https://lf6-cdn-tos.bytecdntp.com/cdn/expire-100-M/font-awesome/6.0.0/css/all.min.css](https://lf6-cdn-tos.bytecdntp.com/cdn/expire-100-M/font-awesome/6.0.0/css/all.min.css)
* Tailwind CSS: [https://s2.ssl.qhres2.com/static/56662140ef7d5d03.css](https://s2.ssl.qhres2.com/static/56662140ef7d5d03.css)
* Echarts : https://s3.ssl.qhres2.com/static/e4b726ed78536682.js
* 可考虑添加微妙的动效,如页面载入时的淡入效果或微妙的悬停反馈
* 确保代码简洁高效,注重性能和可维护性
* 使用CSS变量管理颜色和间距,便于风格统一
* 保证页面能正常运行,代码无报错信息
四、设计要求
这里主要是对PPT排版设计的要求,这个要求直接是通过AI生成的。可以让AI出一个科技风PPT详细设计要求。
**PPT设计要求**
配色应以冷色调为主,推荐使用深蓝色、紫色和银灰色作为基础色系,这些颜色能够传达科技感和未来感。蓝色象征宇宙与科技,紫色代表神秘与创新,而银灰色则能体现金属质感与高科技。主色与辅色建议采用渐变效果,通过调整透明度来增强视觉层次感,例如从深空蓝到星云紫的渐变过渡。
视觉元素运用:
高质量图像、自定义形状和动态效果是打造炫酷风格的核心手段。推荐使用3D渲染素材、粒子特效或全息投影等科技元素,搭配渐变色块、抽象线条增强层次感。动画效果需适度,优先采用平滑转场、路径移动等高级动画,避免过度堆砌导致视觉干扰。封面页建议使用高冲击力的视觉主图,如星空、光效或几何结构。
动态光效与霓虹元素:
为增强未来感,可在配色中加入荧光色点缀,如霓虹蓝(#00FFFF)、量子绿(#00FF9D)或离子紫(#CC00FF)。这些高饱和色彩适合用于关键数据、标题文字或界面边框,通过明暗对比营造全息投影效果。背景建议使用深色(如#0A0A1A)搭配粒子光点或网格线条,文字则采用浅色(#E0E0FF)保证可读性。动态光效可通过PPT的发光和模糊效果实现。
材质与纹理搭配:
金属质感是未来科幻风的重要元素,可通过渐变灰(#2B2B2B→#AAAAAA)模拟合金表面,搭配拉丝纹理或电路板图案。星空背景可使用NASA高清星云图,叠加10%-20%透明度的紫色/蓝色蒙版。数据可视化部分推荐半透明玻璃材质效果(如40%透明度的#2D5F91),搭配LED风格的亮色描边。
完整模板应包含:动态封面(含主标题与视觉焦点)、目录页(带进度指示)、章节过渡页(强化主题)、图文混排内容页(70%视觉+30%文字)、总结页(强化记忆点)。商务场景可增加数据仪表盘页,产品发布需突出全屏图片展示。每页核心信息不超过3点,通过动画分阶段呈现。
五、输出要求
这里是对整个页面的输出的要求,比如要求所有的代码都完整的输出到一个HTML中,这样方便展示,复制出来之后,直接浏览器打开HTML文件就行。还可以指定一些交互细节,根据需求和实际的效果对输出进行调整。
**输出要求:**
* 内容以PPT的形式进行展示,输出到HTML中, 提供一个完整的HTML文件。
* PPT要具备首页和结束页。
* PPT内容完整,排版合理,不能有元素溢出画布,无滚动条以及内容显示不全的情况,PPT尺寸 16: 9
* 涉及到图表相关的,请自动引入相关的js代码库进行实现。
* 翻页按钮在PPT左右两侧,鼠标悬停2秒及以上的时间,翻页按钮全部隐藏,鼠标滑动时再次显示。
* 翻页按钮不支持循环播放,隐藏时无法通过点击的方式进行翻页。
* 不需要显示翻页进度条。
* 确保风格共享相同的内容,但视觉表现完全不同。
* 代码应当优雅且符合最佳实践,CSS应体现出对细节的极致追求。
* 单位,用中文单位,用亿、万中文单位,不要用B,M,K
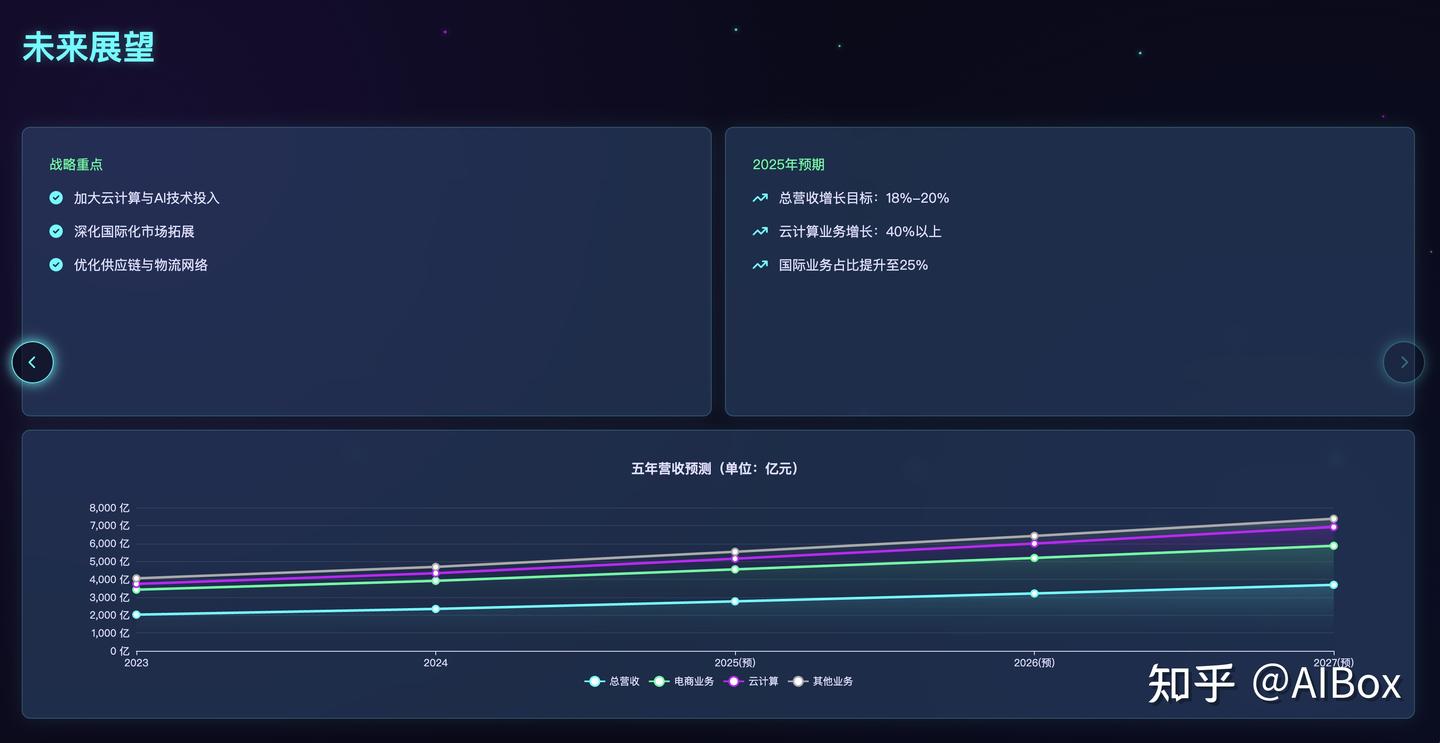
六、最终效果
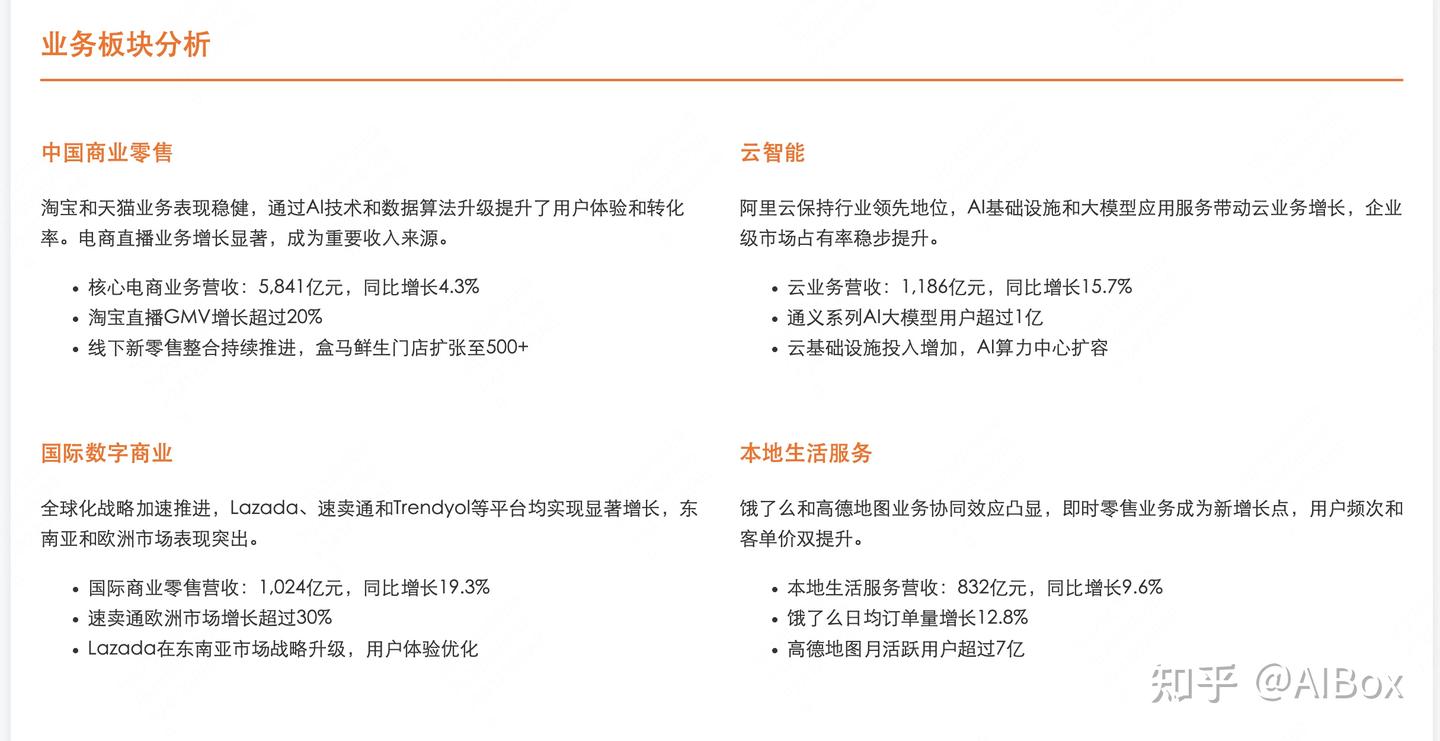
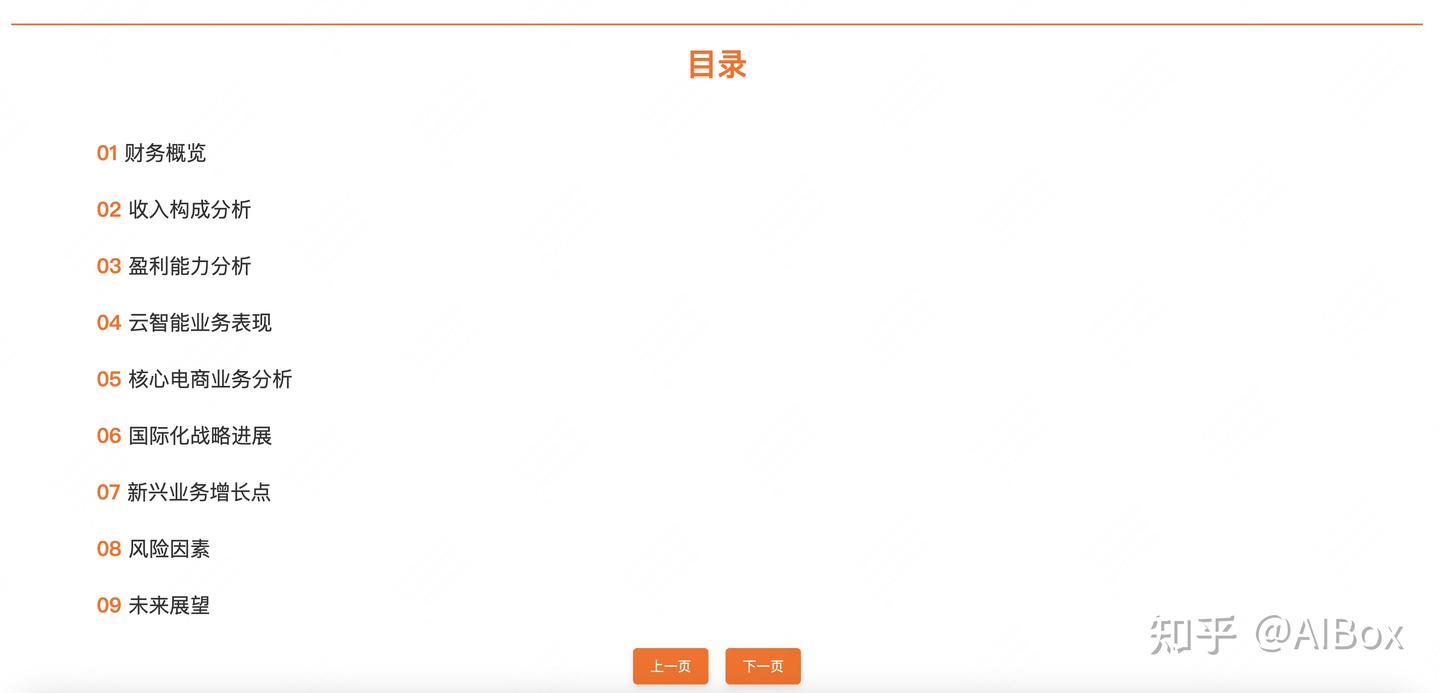
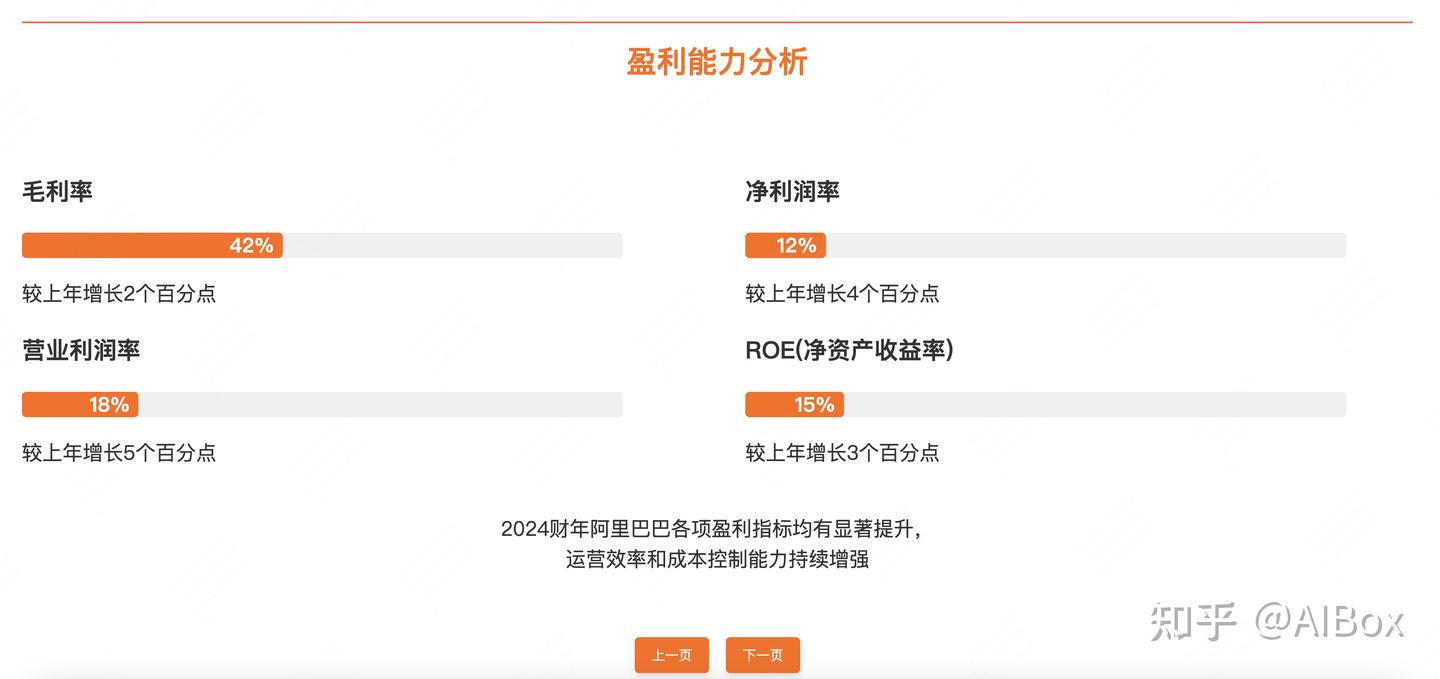
我们来看看这个prompt生成的效果,是不是很炫酷?反正比我自己做的强多了~




结束
以上就是对Claude的一次尝鲜,感觉整体的效果还是不错的,目前比较适用于不是非常正式下的汇报或分享:内部分享,部门内周会/月会汇报等。如果需要在更正式的环境下使用,还需要不断进行优化。
这个月自己刚好有个内部的技术分享,可以试试水,希望到时候不会翻车。如果有同学想体验claude、gpt等模型,可以直接使用AIBox平台,国内直达,一站式支持GPT、Claude、Gemini、Grok等全系列模型。
https://chat.aibox365.cn转载联系作者并注明出处:https://www.aibox365.cn/gjfx/152.html

